Actualizado el miércoles, 26 julio, 2023
La cabecera en WordPress es tu carta de presentación y a la vez el marco que siempre acompañará a tu contenido. Te explicamos cómo personalizarla y añadirle funcionalidades mediante widgets en WordPress.
Índice de contenidos
¿Qué es la cabecera?
La cabecera o header es la parte superior de tu web donde se muestran habitualmente el logotipo o imagen de presentación y el menú de tu web. Por norma general, esta cabecera o su versión reducida, se mostrará en todas las páginas de tu web.
Con WordPress puedes personalizar los diferentes apartados que se muestran en esta área.
Las opciones de personalización pueden variar dependiendo del tema que tengas instalado, pero algunas de ellas son comunes a la mayoría de plantillas.
Para ver tus opciones de personalización accede desde el menú de administración de WordPress a Apariencia >Personalizar.
Te detallamos las principales:
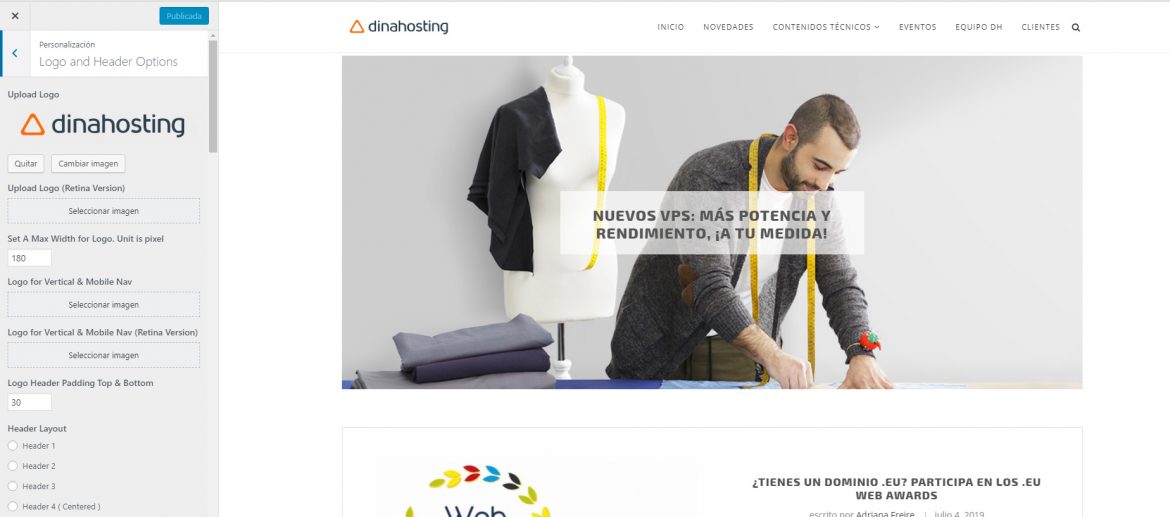
Logotipo
Tan sencillo como acceder al apartado correspondiente de tu plantilla y adjuntar la imagen de tu marca. Antes de subirlo, asegúrate de que tenga las proporciones correctas y la resolución suficiente.

Una vez subido puedes modificar su tamaño y ubicación en la cabecera.
También es habitual linkar el logo al inicio de tu página, sobre todo si no tienes un área en el menú para este fin.
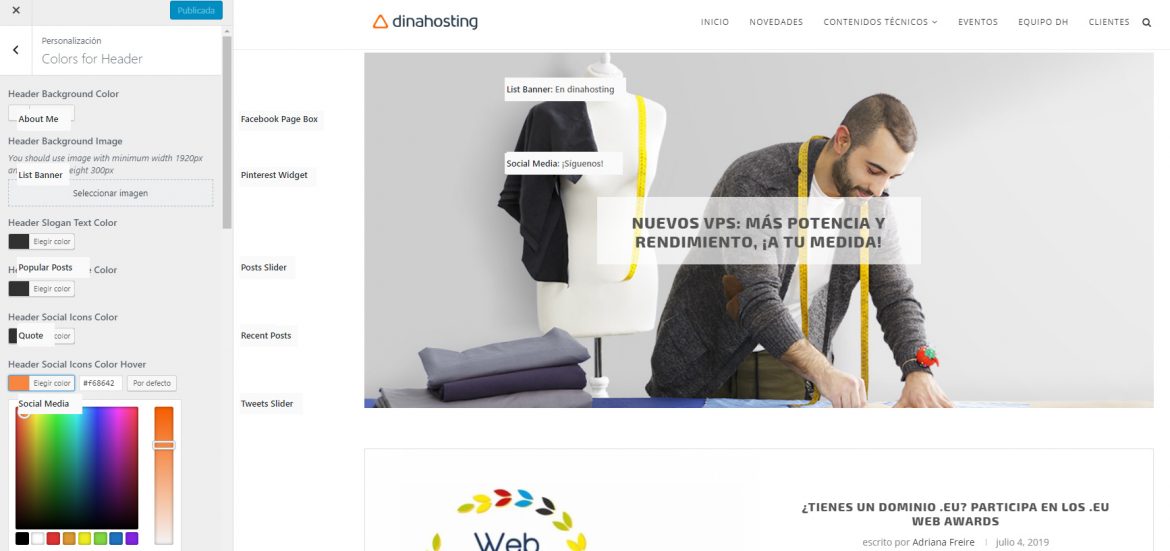
Color, dimensiones y tipografía
Ajusta el tamaño que quieres que ocupe tu header probando en diferentes vistas de tus páginas. Así te aseguras de que quede equilibrado y que se vea bien junto con el contenido que presentes.

Puedes definir el color de fondo, borde, textos, etc. introduciendo su código Hex o seleccionándolo directamente en la paleta en cada uno de los apartados.
Selecciona la tipografía que mejor encaje con tu imagen y por supuesto, que sea clara y fácilmente legible.
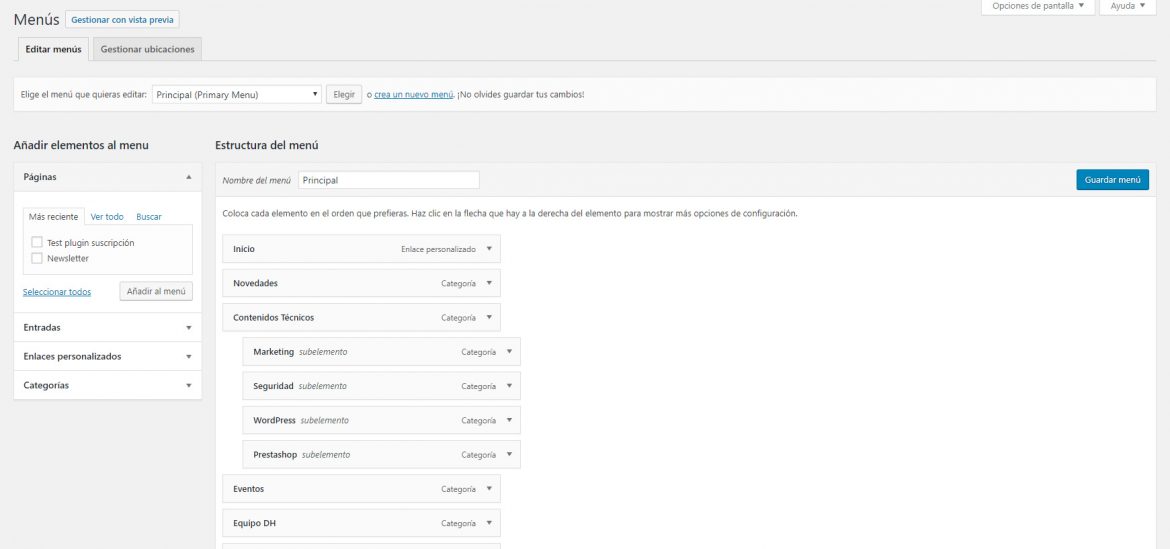
Elige qué secciones de tu página quieres que se muestren en tu menú de cabecera. Puedes añadir categorías y subcategorías y variar el orden arrastrándolas en el editor.

Edítalos desde tu WordPress directamente en Apariencia > Menús o bien, accede a la sección de Menús del editor con vista previa de tu plantilla.
Widgets
Cada vez son más las páginas que incluyen barras de búsquedas, iconos de RRSS o botones de suscripción, entre otros, en sus cabeceras. Este tipo de funcionalidades se activan mediante widgets.
En tu WordPress puedes gestionarlos desde Apariencia > Widgets y simplemente arrastrarlos hacia en la sección en la que que quieras que aparezcan de tu web, en este caso el header o cabecera.

Cómo editar el header mediante código
Otra vía para editar tu cabecera es acceder al archivo header.php y editarlo modificando su código.
Esta opción solo te la recomendamos si tienes conocimientos avanzados de HTML y CSS, ya que los cambios pueden afectar a la visualización o funcionamiento de tu página.
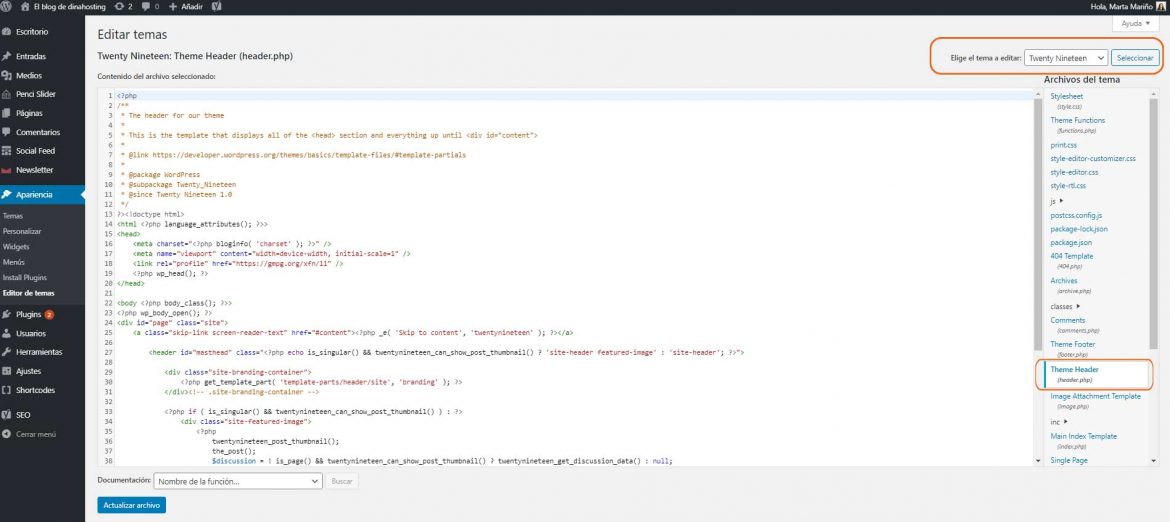
Desde el apartado Apariencia > Editor de temas puedes editar el código de cualquiera de los temas que tengas instalados en tu WordPress.

Para editar tu cabecera primero debes seleccionar el tema que tengas activo en el desplegable Elige tema a editar que aparece arriba a la derecha.
Después, en el menú lateral donde se listan las partes de tu página, debes localizar el archivo header.php, en el apartado Theme Header.
Al seleccionarlo se abrirá el contenido del archivo header.php en la ventana y desde ahí mismo podrás editar lo que necesites del código.
Una vez tengas tus cambios realizados pulsa en Actualizar archivo. Si no se detecta ningún problema tus cambios se publicarán en tu tema.
WordPress te da infinidad de opciones para personalizar y añadir funcionalidades a la cabecera de tu web pero recomendamos que tengas en cuenta estos consejos para que tu header quede TOP:
- La cabecera en WordPress debe ser atractiva. La primera impresión cuenta y mucho. Lo primero que verán los usuarios que visitan tu web es el header, por eso debe de ser atractivo y cumplir las expectativas de tus visitantes para que continúen navegando en tu página.
- Sencillez. Piensa que va acompañar a todos tus contenidos, cuánto más cargado sea más fácilmente se cansarán de él los usuarios de tu página.
- Usabilidad. La cabecera y sus menús y widgets deben de ser funcionales y de fácil manejo. En el momento en que un usuario se pierde o se frustra por una funcionalidad errónea o poco clara, lo más probable es que abandone tupágina.
Ya tienes todas las claves para montar tu cabecera en WordPress, ¿a qué esperas para comenzar a montarla? Si todavía no tienes hosting, pásate por nuestra página y escoge entre nuestros Planes de Hosting WordPress.





Deja una respuesta