Actualizado el viernes, 19 mayo, 2023
Comenzamos el año con nuevos propósitos y retos, y entre ellos puede estar el de actualizar nuestra página web. ¿Conoces las tendencias en diseño que se esperan para este 2021? En este post trataremos de resumirte lo que irás viendo en Internet en los próximos meses.
El año pasado también hicimos nuestra apuestas, y muchas se han convertido ya en un must. Por ejemplo, hoy en día es impensable contar con una página web que no sea responsive u orientada a navegación en móviles y otro tipo de pantallas.
Además de las cuestiones de diseño que vamos a tratar a continuación, si vas a hacer un reestyling de tu web no dejes de lado aspectos relacionados con la usabilidad, como el diseño de los botones o formularios. Desde dinahosting siempre te damos pequeños tips para que tu web esté lo más optimizada posible.
Índice de contenidos
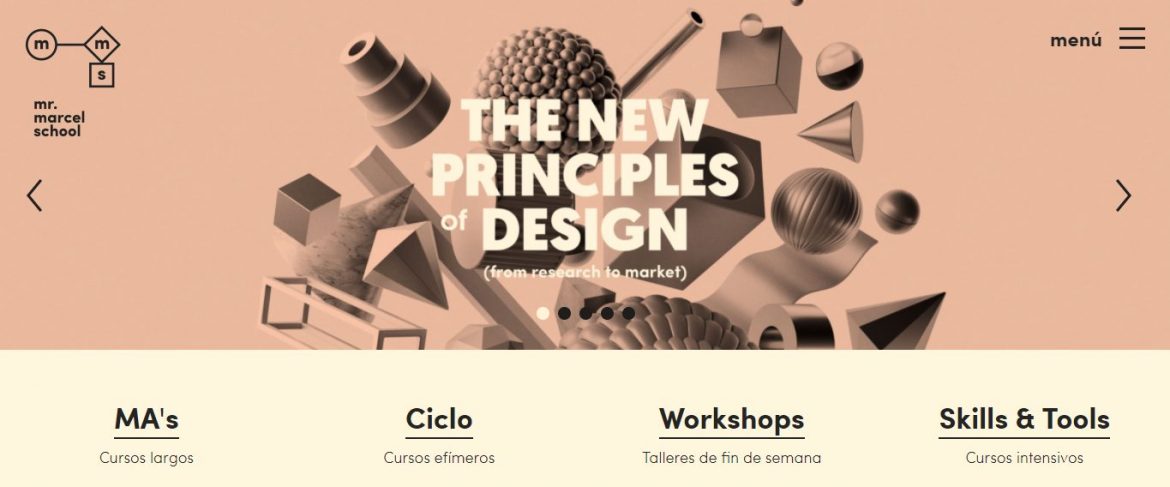
Ilustraciones 3D
Parece que el flat design empieza a cansar a los usuarios, y ya necesitamos ver cosas nuevas. Apoyar con ilustraciones tus textos o campañas está muy bien, pero, ¿has pensado en darles algo de profundidad?

Dotar de un poco más de realismo a tu interfaz introduciendo elementos simples en tres dimensiones será algo que empezará a petarlo este 2021. Recuerda que existen multitud de páginas que te ofrecen este tipo de recursos.
Colores pastel
Después de un año tan convulso como el 2020, necesitamos que nos transmitan tranquilidad y calma. Ponerle a tu web colores pastel conseguirá darle esa sensación a tus sentidos. Además, utilizar colores más neutros ayuda a relajar un poco la vista después de todos estos años apostando por los colores flúor.

Si eres usuario de WordPress habrás observado que en su última actualización apoyan esta tendencia de diseño. ¡Es sin duda una apuesta segura!
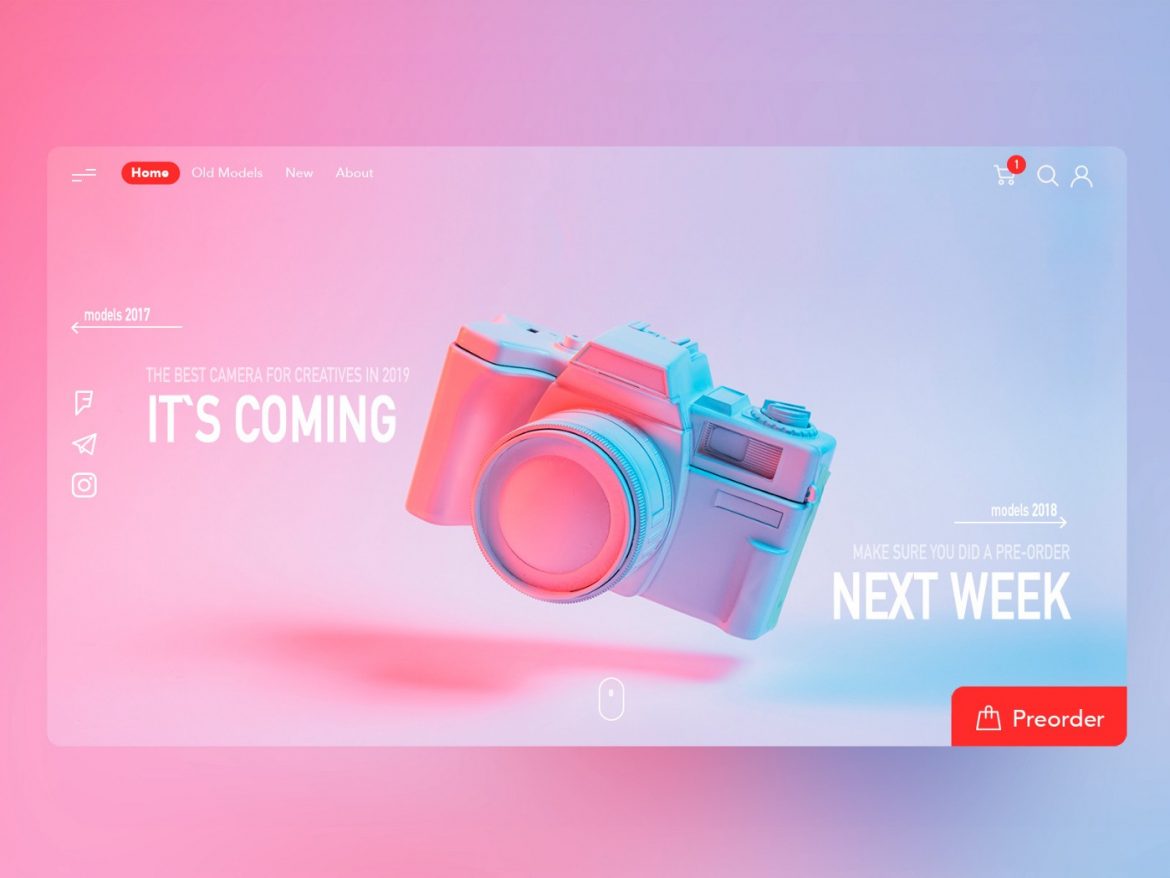
Degradados líquidos
¿Quién dice que un degradado solo se hace entre dos colores? Los gradientes entre diferentes tonalidades será tendencia este 2021 por la sensación que dan de modernidad y actualidad.
Arriésgate y crea degradados combinando colores fríos y cálidos, verás qué resultados más frescos puedes conseguir.

Tipografía enorme
Esta tendencia se ha mantenido en el tiempo. Como bien dice el refrán, “Burro grande ande o no ande”.

Usar tamaños de fuente grandes como reclamo funciona. Concentran la atención del usuario en el mensaje que quieres transmitir. Eso sí, no admiten textos largos, lo que puede ser una ventaja pues te obliga a ser conciso y directo, algo que se agradece en estos tiempos.
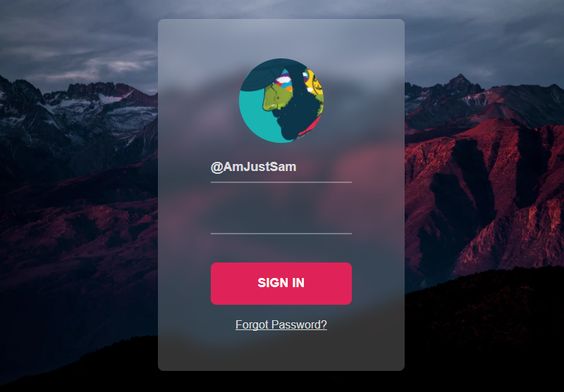
Efecto congelado o translúcido
Se ha empezado a ver mucho en el último trimestre de 2020. El abuso de los colores planos dentro del diseño ha obligado a utilizar nuevas formas de sobreponer capas que sean atractivas para el espectador.
La simulación de visión a través de un cristal translúcido es algo atractivo y poco usado por el momento. Además facilita la lectura del texto, en comparación con el uso de overlays más planos.

Aquí te dejamos un tutorial para conseguir este efecto visto en Medium.
Uso de emojis
Los emojis son ya una forma más de comunicación. En ocasiones representan mejor lo que queremos decir que las propias palabras. Existen en todos los medios de comunicación digitales, ¿así que por qué no usarlos en nuestros diseños?

No nos referimos a usarlos en comentarios o textos, que debe ser algo casi obligatorio, sino a incluirlos de manera creativa en nuestros diseños como un elemento más.
Modo oscuro
El modo oscuro o dark mode deja de ser una opción a elegir en la web para convertirse en el modo de diseño principal.
Presenta varias ventajas. La primera y más importante es que reduce la fatiga visual. Es un modo con poca luminosidad, lo que es menos agresivo para nuestros ojos.
Por otro lado, también es un diseño muy agradecido por usuarios de dispositivos móviles, ya que el consumo de batería de los mismos es menor. A menor luminosidad, menor consumo de energía.

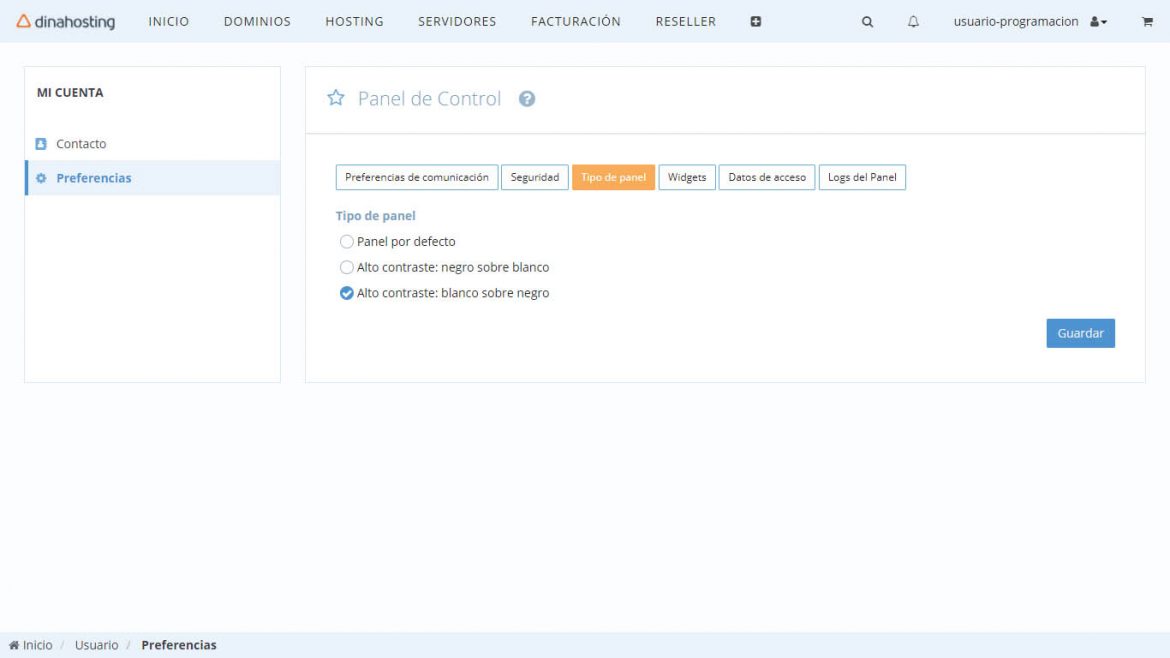
Si eres usuario de dinahosting, te recordamos que tienes la posibilidad de poner nuestro Panel de Control sobre negro para reducir la fatiga visual y también el consumo de batería.

Para ello, solo tienes que entrar en la sección Preferencias, luego en la pestaña Tipo de Panel, y una vez ahí activar la opción Alto contraste: negro sobre blanco.
Seguro que a lo largo del año surgen nuevas tendencias, pero pensamos que estas pueden permanecer en el tiempo. Y tú, ¿qué tendencias de diseño crees que van a destacar este 2021? ¡Te leemos en los comentarios!





Deja una respuesta