Actualizado el lunes, 21 noviembre, 2022
Te ofrecemos una nueva funcionalidad para impulsar tu web multiidioma, los dominios adicionales.
Esta nueva aplicación de dominios adicionales para tu web multiidioma, disponible en la app Hosting de tu Panel, te permite crear diferentes extensiones y enlazarlas a un hosting ya existente. Así podrás tener varios dominios para la misma web, diferenciándolos por idioma. Por ejemplo:
Dominio.es – carga la web con contenido en español
Dominio.com – carga la web con contenido en inglés
Dominio.cat – carga la web con contenido en catalán
Dominio.eus – carga el contenido en euskera
Dominio.gal – carga el contenido en gallego
Recuerda que tenemos muchas extensiones geográficas y ofertas en dominios: .DE, .FR… entre muchas otras.
Índice de contenidos
Te contamos cómo va la cosa
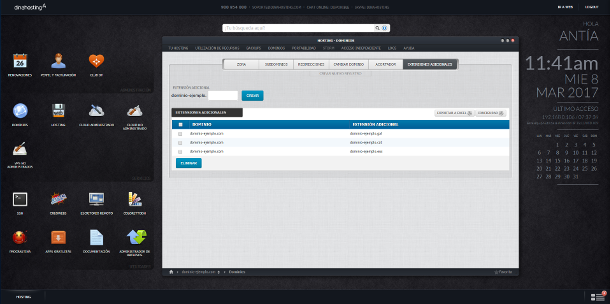
Registra las extensiones adicionales que quieras usar. ¡Cuánto antes mejor! Es importante para proteger tu marca y asegurar tu control sobre ella. Lo único que tienes que hacer es entrar en la app Hosting, sección dominios y seleccionar extensiones adicionales. Desde ahí puedes crear todas las que quieras.
¡Y listo!
Para WordPress o PrestaShop
Puedes aplicar las extensiones adicionales en tu Hosting WordPress, Hosting PrestaShop u otras aplicaciones autoinstalables. Para ello necesitarás algún plugin.
En WordPress, por ejemplo, podrías utilizar los plugins WPML o qTranslate-x. Este último es gratuito con hasta dos idiomas.
De esta forma, tus clientes accederán a tu web y se encontrarán con el idioma correspondiente, sin necesidad de hacer más búsquedas. Bastará con que el usuario acceda con el dominio de su idioma para que se muestre la web que está buscando.
Un ejemplo práctico con .htaccess para Linux
Si te has montado tu web, tendrás que introducir un ficherito .htaccess en tu hosting, vía la utilidad de administración de ficheros del Panel o de tu cliente de FTP favorito. Aquí un ejemplo estándar. Dependerá de como esté construida, si la has programado tú mismo o si la han hecho para ti.
El contenido del fichero sería el siguiente:
RewriteEngine On
RewriteCond %{HTTP_HOST} !(?:www\.)?example\.com$
RewriteCond %{HTTP_HOST} ^(?:www\.)?example\.(.*)
RewriteRule ^ http://example.com/%1%{REQUEST_URI} [P]
Te lo explicamos:
- La primera línea solo habilita la reescritura de URLs y posibilita el funcionamiento de las líneas siguientes.
- La segunda línea funciona como excepción: si la solicitud llega desde example.com o www.example.com (el dominio principal) no se ejecuta ninguna de las acciones posteriores.
- ¡En la tercera línea está la magia! El parámetro que va entre () tiene el valor %1. Lo que hacemos es coger el TLD del dominio para poder utilizarlo después en la regla.
- En la cuarta línea hacemos que mod_rewrite mande la solicitud mediante un proxy. Puedes poner el %1 donde queramos, el %{REQUEST_URI} es para usar todos los parámetros de la URL original.
Entonces, funcionaría de la siguiente forma:
- Entras a www.example.es/ficheiro.html
- .htaccess envía la solicitud a http://example.com/es/ficheiro.html de forma transparente
Y para Windows, web.config
El contenido del fichero sería el siguiente:
<?xml version=”1.0″ encoding=”UTF-8″?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name=”Rule1″ stopProcessing=”true”>
<match url=”^” ignoreCase=”false” />
<conditions logicalGrouping=”MatchAll”>
<add input=”{HTTP_HOST}” pattern=”(?:www\.)?example\.com$” ignoreCase=”false” negate=”true” />
<add input=”{HTTP_HOST}” pattern=”^(?:www\.)?example\.(.*)” ignoreCase=”false” />
</conditions>
<action type=”Rewrite” url=”{C:1}{URL}” />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Te lo explicamos:
- El <rewrite> contiene la regla que realiza la escritura de la URL.
- Dentro se pueden crear varias reglas (<rules<). En este caso solo hay una.
- A esta regla le añadimos algunas condiciones: que el dominio introducido no sea el dominio principal y que sea uno adicional.
- Luego se ejecuta la acción posterior, que es la que marca el <rewrite>.
¡Y listo!
¡Empieza a usar los dominios adicionales para tu web multiidioma! Si tienes alguna duda, contáctanos por teléfono, chat o RRSS, o si lo prefieres, avísanos y te llamamos 🙂





Deja una respuesta